WordPress offers an amazing array of features and options on WordPress.com sites. Unless you are using the upgraded, pricey, Business plan (or higher), plugins to provide more options are not available.
Most themes that allow a logo to be displayed have a fixed, dinky, size for the logo. On the Twenty-Twenty-One theme it looks like this {using a a rather wide, low-height logo image):

Without any logo the appearance is plain and uninspiring.

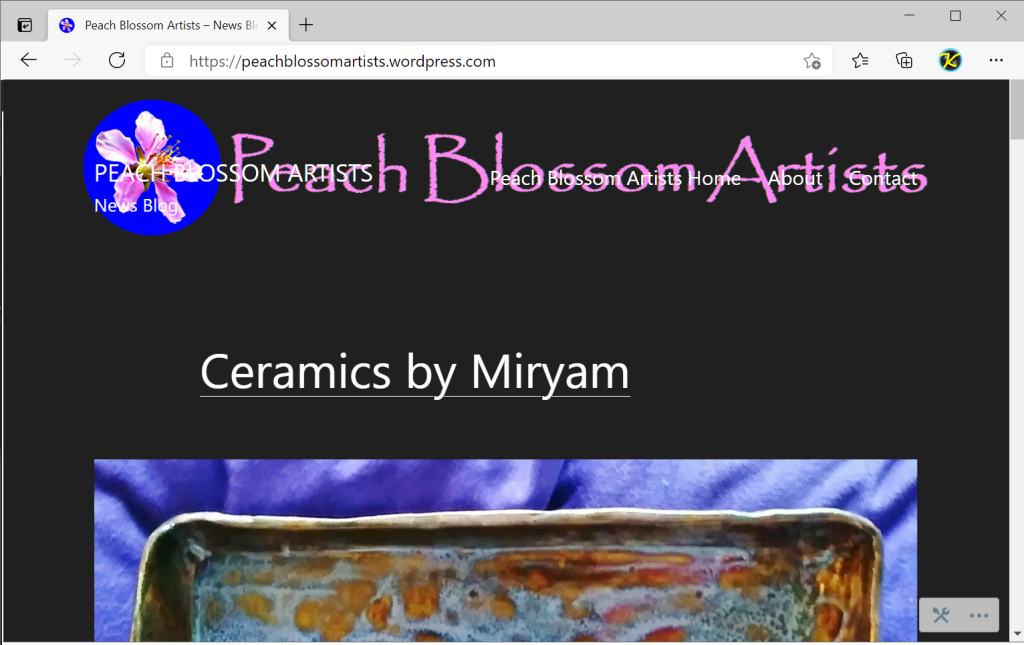
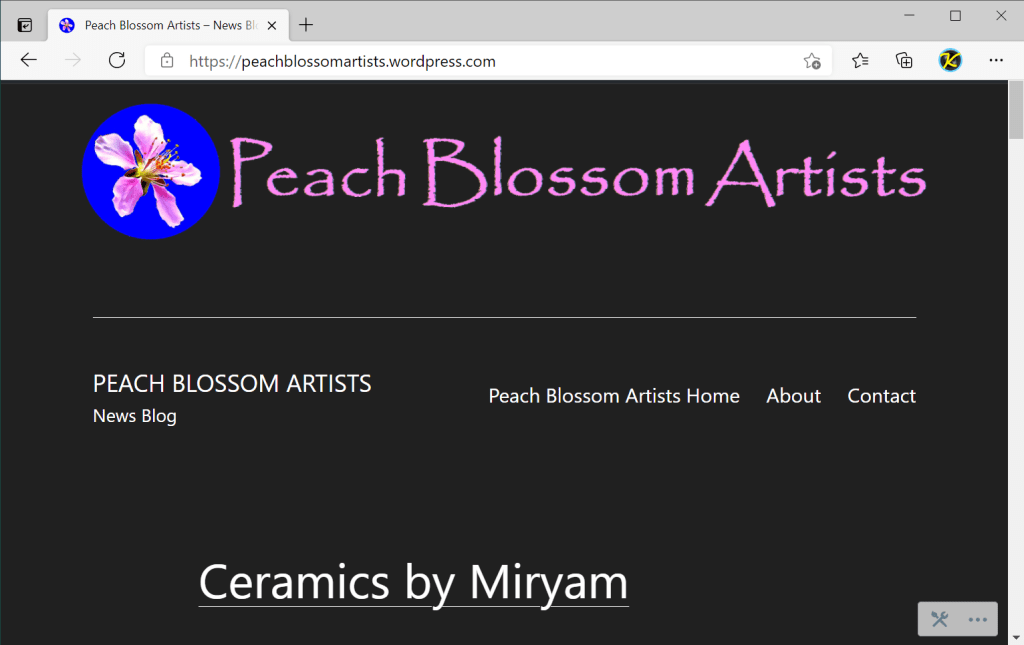
How about using the logo as a background image? That would allow the logo to be sized in the uploaded art and get it just the desired size and placement. That gives us this:

The title block overlays the background image with the site name and menu over the logo art. Not at all acceptable.
Now you may have noticed that when a logo is displayed there is a wide strip provided for it. Can we get that strip even when no logo is used? No, there is no provision for that. However, there is a way!
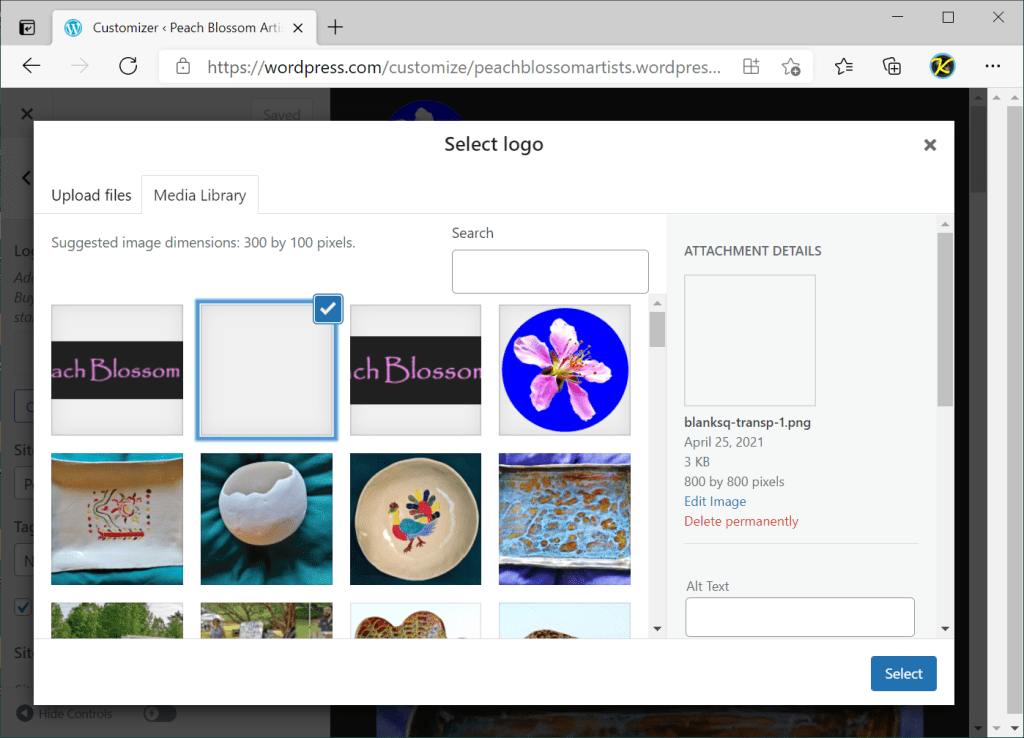
What if we use a logo that does not show? A transparent image with nothing in it does the trick.
For this site, and this demonstration, I made a 800 pixel square PNG image and made it fully transparent.

And, voile, we have a site with a custom-size “logo”. A transparent image set as the logo in Site Identity and an image with the desired logo set as Background Image. The settings Fit to Screen with position top center and Repeat Background Image unchecked.
Note that the image was wide and not very tall, designed to fit just right.

There you have it. A way to size the logo your way.
 .:. © 2021 Ludwig Keck
.:. © 2021 Ludwig Keck
